个人网站搭建过程(免费) 使用Hexo+GitHub pages框架
起因
其实之前一直有过搭一个自己的网站的想法,但之前从没接触过web知识,认为门槛比较高就没去尝试。
在学长的建议之下了解了GitHub pages和Hexo 尝试之后发现简单又方便,并且最重要的详细教程全网都是,于是顺理成章的完成了网站的搭建。
主要参考的文章有:
GitHub Pages + Hexo搭建个人博客网站,史上最全教程
环境准备
安装Git和NodeJS
Git用于把本地代码部署到GitHub上,NodeJS是Hexo的前置。
在NodeJS安装时会同时安装上npm
此处我参考了以下两篇文章
安装Hexo
Hexo 是一个基于NodeJS的静态博客网站生成器,对于我这种萌新来说十分友好,进行简单的配置之后就可以生成一个看起来很炫酷的博客网站。官网在这里 重要的是开源而且免费 免费 免费
此处打开cmd输入
1 | npm install -g hexo-cli |
等一会就自动安装完成了,教程是这么说的但是我前几次安装都没继续进行下去。
后来发现是npm墙内连接十分不稳定,打开梯子就解决了。
安装完成之后在cmd输入以下三行代码即可创建并初始化一个Hexo博客框架
1 | hexo init hexo-blog |
之后在hexo-blog文件夹下输入
1 | hexo g //生成静态文件 |
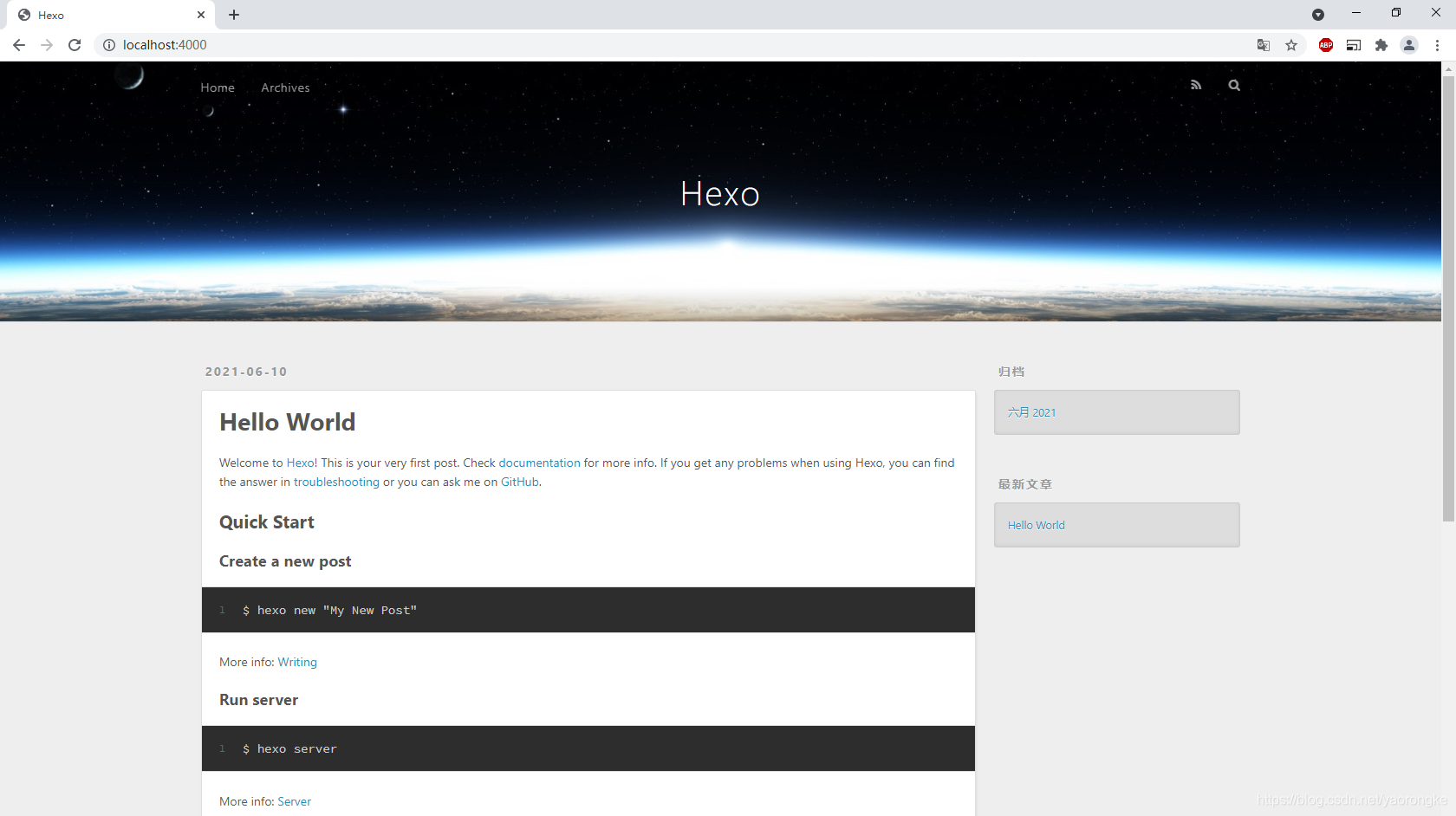
就可以在 http://localhost:4000 看到自动生成的默认博客界面

配置GitHub Pages
GitHub提供了一个给所有用户免费创建个人和项目页面的功能GitHub Pages
每个免费用户可以拥有一个个人页面和数量不限的项目页面
成功部署后即可在 https://<用户名>.github.io/ 查看自己的个人页面
不过免费用户的GitHub Pages仓库不能设置为私有,但是毕竟博客是给别人看的也就无所谓了
更换个性主题并修改主题配置
Hexo的默认主题landscape十分不错,但是比较平庸。但是Hexo提供了许多官方的和其他用户贡献的博客主题供人挑选,其中不乏各种二次元狂喜主题比如Shana或Arknights。但是最终我选择了一个看起来炫酷而且功能强大的主题Butterfly。下面的配置也都是以butterfly主题为准的
Butterfly主题的作者已经写了一份十分详尽和全面的安装文档
下面是我个人的设置过程
安装并应用主题
修改_config.yml
首先设置站点基本信息,下面是我个人的设置
1 | # Site |
Hexo的时区使用时区代码填写,其中中国大陆的时区代码为Asia/Shanghai
其他时区代码可参考文章全球地区时区代码
其余可以保持不动
修改_config.butterfly.yml
此处参考
修改顶部导航菜单
1 | menu: |
其中双竖杠后面的fas fa-xxx是Font Awesome图标,可以在这里找到全部图标样式和代码
此处的地址索引都为source下的各page
修改头像和网站头图
图片添加方法参考下方”添加图片”部分
1 | # Avatar (頭像) |
注意,头图的图片大小不要太大,最好不要超过500KB,不然容易出现点进网站头图裂开了的情况
修改文章尾部版权信息
1 | post_copyright: |
添加功德箱赞助渠道
1 | # Sponsor/reward |
此处应截取自己的微信支付宝收款码并放置在hexo-blog/public/img目录下
添加鼠标点击特效
1 | # Mouse click effects: Heart symbol (鼠標點擊效果: 愛心) |
添加首页副标题
首页的炫酷打字古诗词特效是Butterfly主题自带的,十分炫酷。
经过测试发现一言网和一句网的部分句子逼格有限,今日诗词的逼格足够但境外访问会超时…
1 | # the subtitle on homepage (主頁subtitle) |
添加加载动画
1 | # Loading Animation (加載動畫) |
博客头图在加载过程中如果加载速度慢会出现图片撕裂分层的情况,因此可以添加加载动画来给图片更多加载时间。 所以这里有一个需要注意的地方,头图如果文件大小过大就会转圈转半天,反而更让人讨厌。
设置侧边栏
1 | aside: |
可以参考文章自定义侧边栏来自己加功能,但是我水平有限所以跳过了。
添加图片
使用图床
网站如果放置在本地的图片过多会极大的拖慢生成和加载速度,因此需要使用图床网站来存放图片,之后通过外链的方式将图片加入文章。
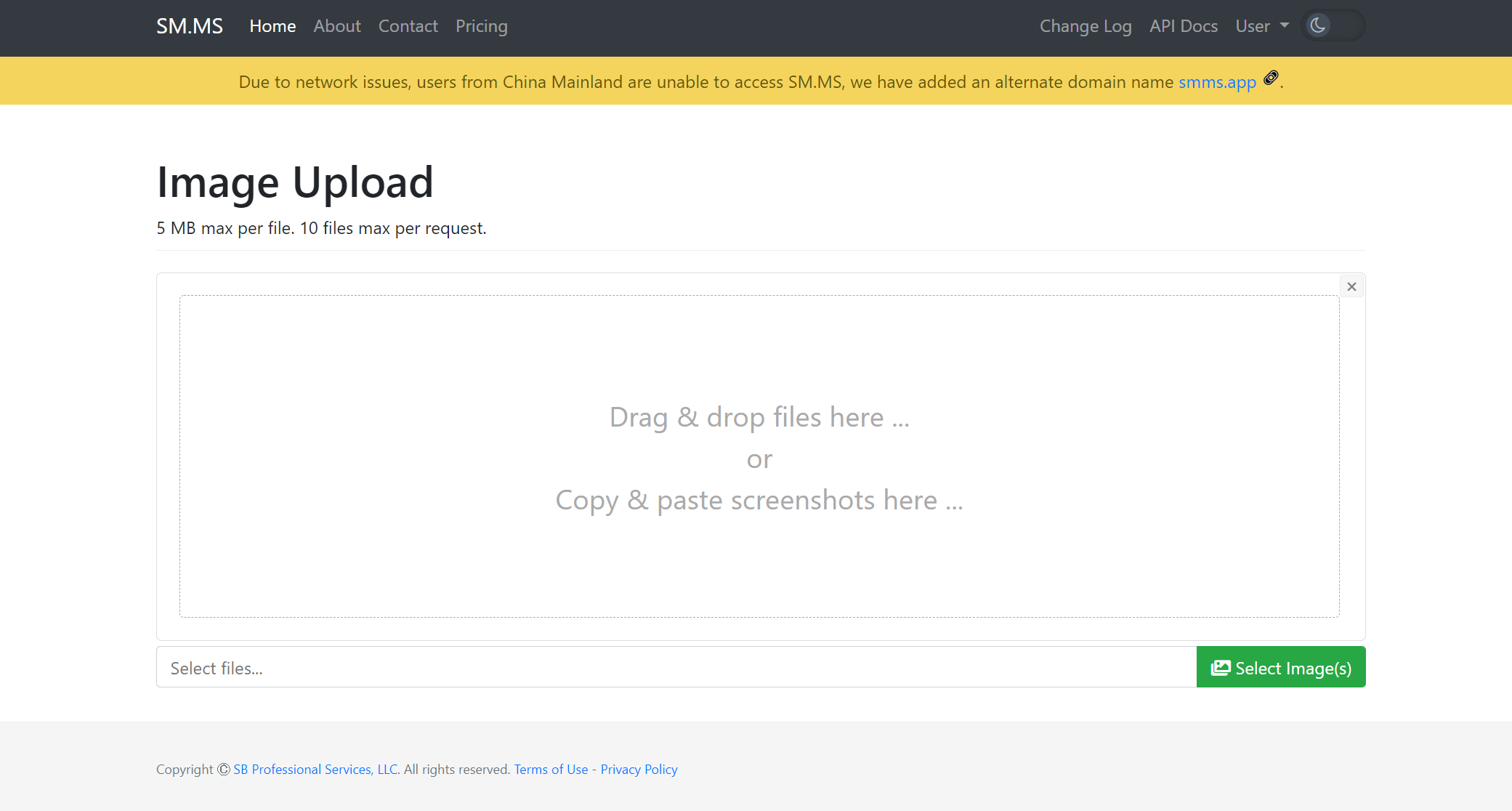
我使用了SM.MS图床网站来存放图片,这个图床网站便宜好用,并且墙内加载速度很可观。
注册之后即可拥有5GB的免费空间用来存放图片,其中每张图片大小不能超过5MB。

打开后是这样的页面,只需要将图片拖进去即可获得外链。
压缩图片
考虑到免费图床的大小有限,并且图片大小过大也会导致加载时间过长。所以压缩图片十分必要。
Butterfly主题的作者在文章Butterfly 安装文档(六) 进阶教程#压缩图片中介绍了许多压缩图片的方法。
我个人采用开源软件Caesium进行图片压缩,十分好用。
添加评论功能(Valine)
Butterfly主题支持许多种评论系统。其中Valine因为部署方便,无需登录且自带小表情被我选中
Valine是是一款基于LeanCloud的无后端评论系统,因此需要注册一个LeanCloud账号。
之后参考Valine-快速开始创建一个开发版应用并获取App ID与App Key并将其填入_config.butterfly.yml的相应部分即可。
1 | comments: |
使用Git将网页发布到GitHub仓库中
至此网页的具体设置基本告一段落。之后在cmd输入
1 | npm install hexo-deployer-git --save |
安装hexo-deployer-git
之后在_config.yml中配置GitHub相关信息
1 | deploy: |
之后输入
1 | hexo g -d |
即可生成静态文件并将其推送到GitHub的仓库中
过程中需要打开梯子并进行身份验证
其中我多次出现连接错误,此处使用文章三种方法解决git拒绝连接问题fatal: unable to connect to git中方法解决
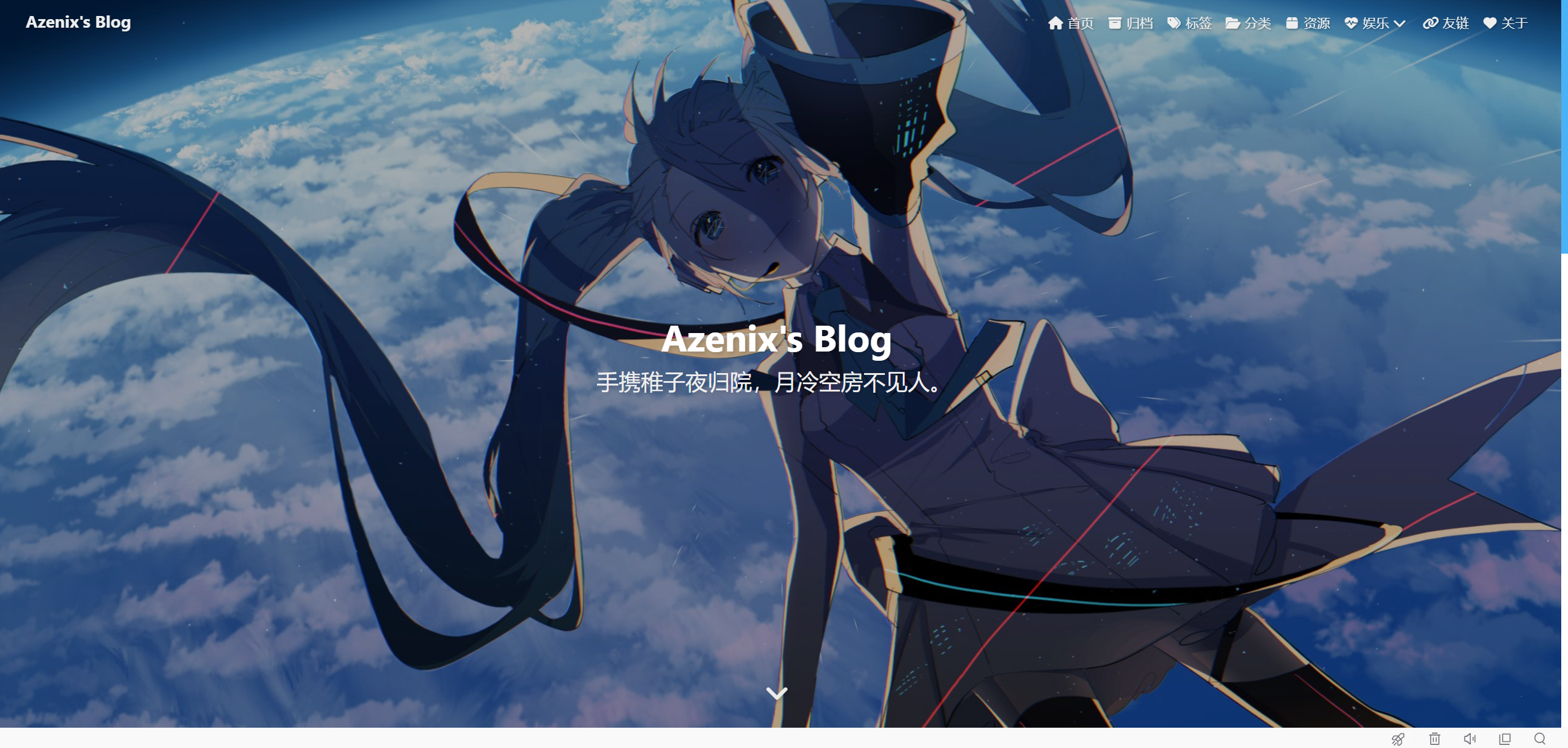
成功部署后等待一分钟左右仓库更新即可在浏览器中访问 https://<用户名>.github.io/ 最终效果如下

注册域名并将其绑定到GitHub Pages地址上
由于在我注册GitHub时已经有一个id为Azenix的用户,因此我的GitHub实际id为Azeniax
所以我的GitHub Pages地址为https://azeniax.github.io/
为了缩短域名并用上我真正的ID,最后我选择了自购域名并使用DNS解析将其绑定到我的GitHub Pages页面
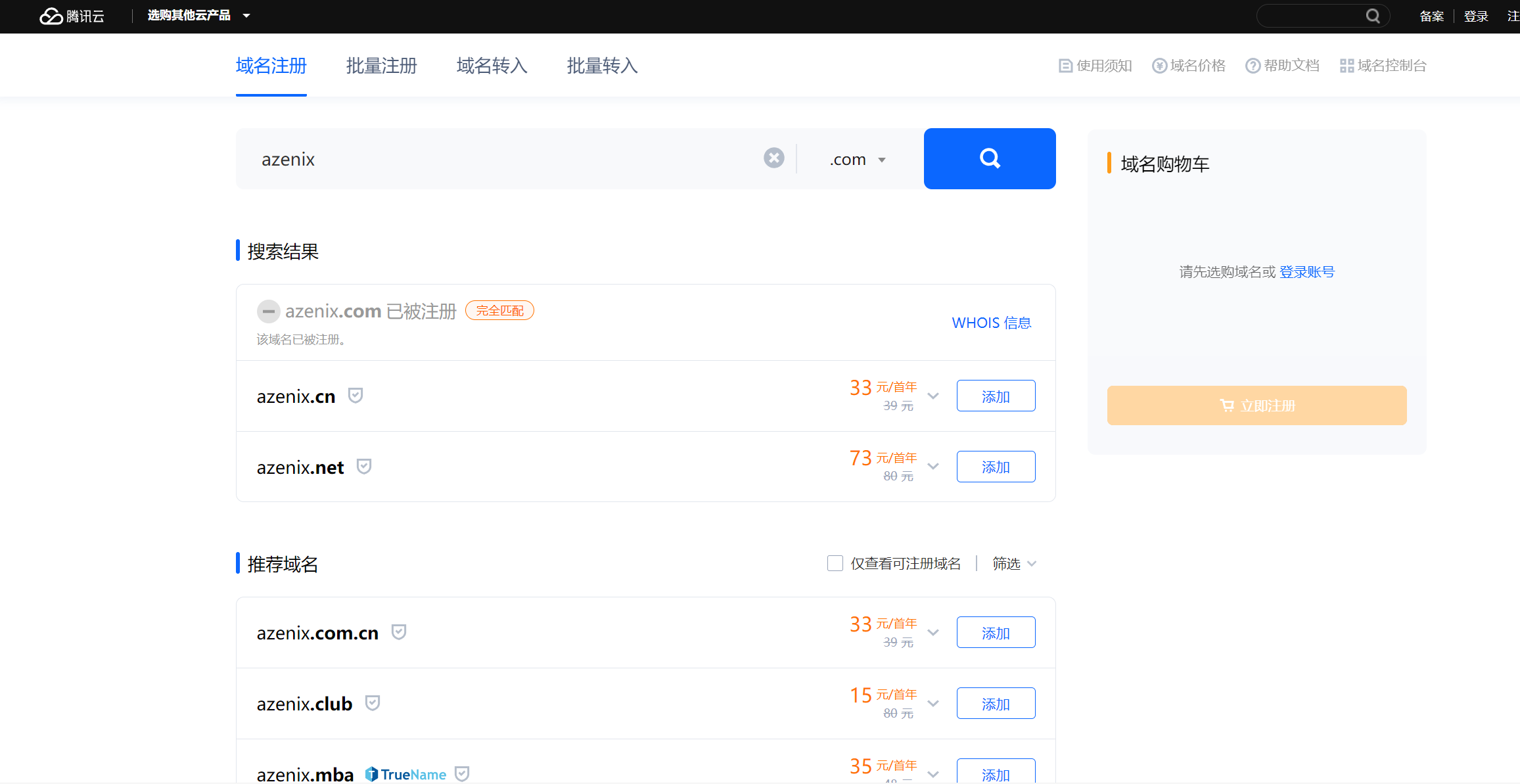
注册域名(腾讯云)

打开 https://buy.cloud.tencent.com/domain 即可看到许多可供挑选的域名
下拉有许多后缀可供挑选,其中价格最便宜的为.asia和.icu 首年分别只需要4CNY或5CNY
注意:域名一般注册价格较低,后期续费价格会逐年上升
最后我选择了azenix.icu作为我个人博客的域名,在腾讯云上实名认证购买域名后等待注册局审批通过即可,如果运气比较好,五到十分钟即可审批通过,但最长可能需要三到五天。
绑定域名
之后的域名绑定参考文章GitHub Pages 站点建设
需要注意的是,使用GitHub Pages建立个人页面由于不在境内服务器上,所以无需进行ICP备案
绑定完成之后即可通过购买的域名访问你的GitHub Pages个人网站了。
获取SSL证书(使用Cloudflare)
参考文章为自定义域名的GitHub Pages添加SSL 完整方案
购买域名之后,如果没有SSL证书就无法进行https访问,这可能导致域名被劫持到一些违法的广告网站上去,并且在昨天就发生了这样的事情,我的域名在一次访问中莫名其妙的跳转到了一家色情广告网站上去,所以我开始尝试获取SSL证书。
但腾讯云自带的免费SSL证书需要添加CAA解析记录,这会与之前设置的CNAME解析记录产生冲突导致添加失败。
正在一筹莫展之际,我发现美国的服务商Cloudflare可以为个人博客等小型网站提供免费的SSL证书,并且有效期足够长。
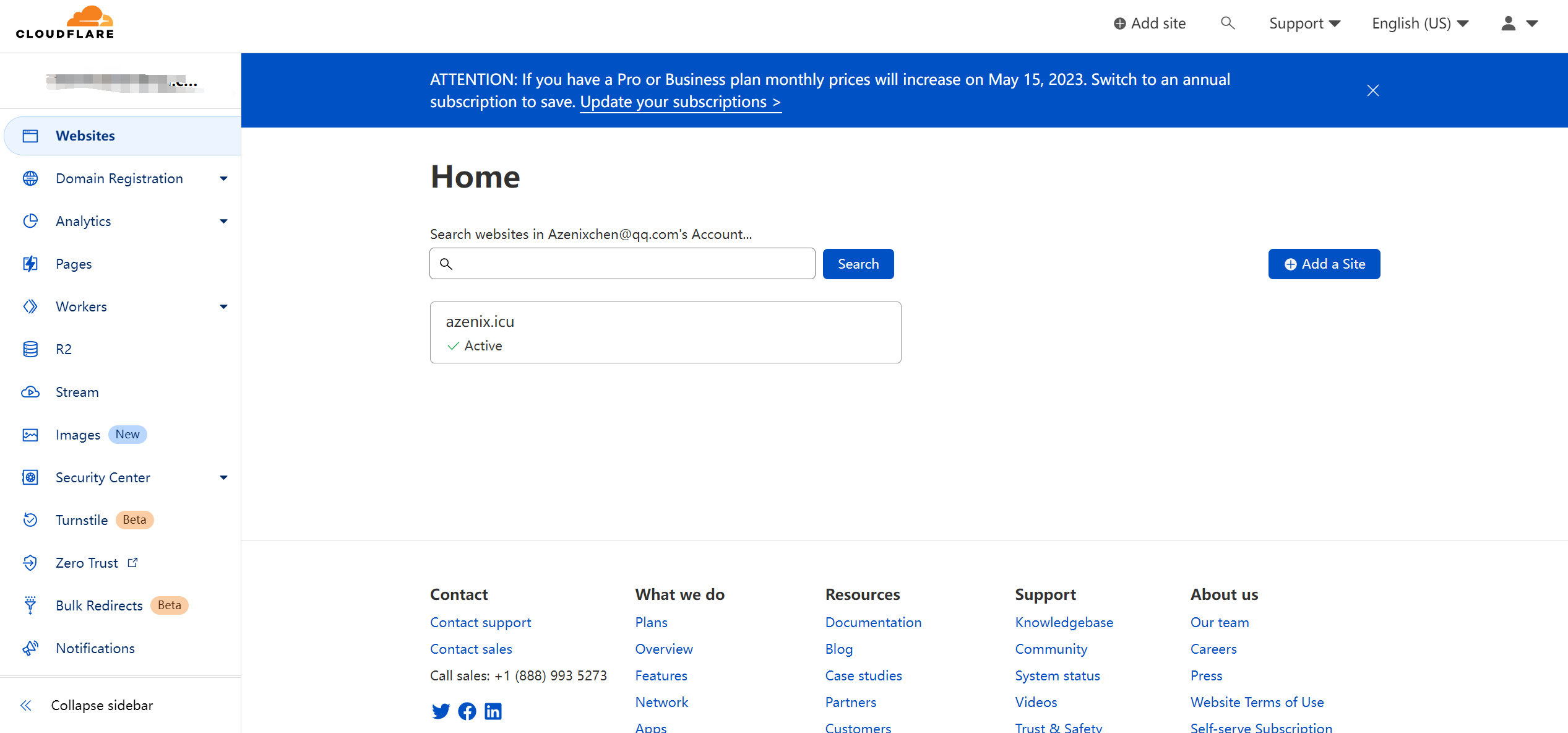
获取方式很简单,在Cloudflare官网免费注册一个账户之后,登录。
进入管理页面后,点击右上角的Add Site

添加网站成功之后,选择免费套餐,之后重新设置指向GitHub Pages的CNAME映射。
设置完毕之后,Cloudflare会给你两个新的域名服务器。
之后进入你的域名管理后台,并将DNS域名服务器修改为Cloudflare给出的两个服务器。
修改完毕之后等待Cloudflare确认修改完毕,大概需要一到两个小时左右。
之后即可得到Cloudflare提供的SSL证书,网址自此可以使用HTTPS协议进行访问。